Whether it's your place, our place, or remotely, ProTechnology has a class for you.
We offer the following custom training classes in various Enterprise Software Tools. Our classes are either standardized for essential knowledge transfer or they can be custom-tailored to your company's specific requirements and environment. Classes can even be taught at your site. You will be taught by trainers who are developers and solution implementers with many years of experience. Along with expert training they can provide a broad range of solutions and ideas that reflect their background and experience with the software. Also ask us about custom training, tailored to your application, either in our training center, remotely or at your site.
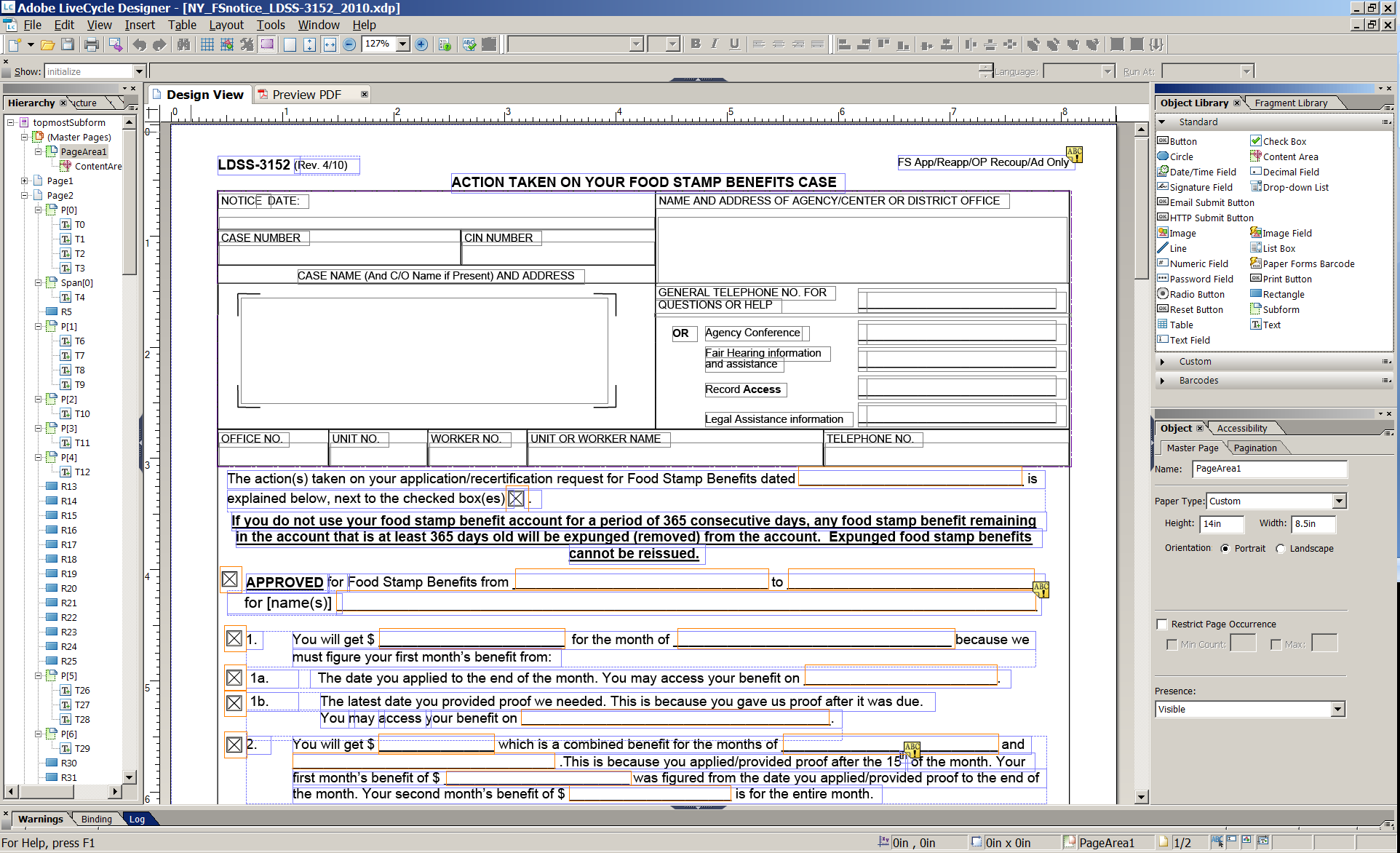
 Adobe LiveCycle Designer Training
Course Length: 2 Days
Adobe LiveCycle Designer Training
Course Length: 2 Days
Description: This course introduces and teaches, in detail, techniques for developing print and interactive forms using Adobe LiveCycle Designer. Through in-depth hands-on practice, by the end of the course you will know how to create static and interactive forms which include input validation, localized fields, and accessibility information.
Audience: Form designers seeking to use Adobe LiveCycle Designer to create static and interactive forms.
Pre-requisites: A functional understanding of forms-based. A basic understanding of XML and XML schemas. A familiarity with JavaScript.
2. Designing interactive forms
- Adding and configuring interactive form objects
- Previewing interactive form objects
- Controlling tab order, presence, and accessibility
- Creating and using tables
- Organizing forms using subforms/naming
- Using master pages
3. Controlling user input and data display
- Formatting and validating user input
- Setting and using locale information
- Applying display and edit patterns
- Applying validation patterns
4. Creating shared and reusable form content
- Creating and using custom objects
- Creating and using form fragments
- Creating and organizing form templates
5. Importing Existing PDF and MS Word Forms
JetTrac DocOrigin Document Generation Training Course Length: 3 days
Description: This course introduces and teaches the basic and intermediate skills of installation, configuration, administration, and form design of JetTrac DocOrigin. Curriculum includes classroom instruction, hands on exercises and custom labs using your own company’s forms. By the end of this training you will be able to create and maintain a document generation solution for your company. Audience: Form designers and IT personnel who will be designing and maintaining your company’s document generation needs. Pre-requisites: Students should be comfortable working in a Microsoft Windows environment, and have a basic understanding of the XML data format. While not required, an introductory experience in the JavaScript programming language will be very beneficial for students to have done before attending DocOrigin training. ProTechnology recommends an online introductory course to JavaScript such as the one on www.codeacademy.com* or tutorial videos on www.lynda.com*.
Day1:
- Designer WalkThrough
- DocOrigin file extensions
- Structure of the form
- Data to merge
- Static vs dynamic forms
- Config files
- Config Editor
- Preview and Merge Test
- Design a basic DocOrigin Form
- Design a dynamic form
- Dynamic form objects > Container > Pane
- Scripting > first steps
Day 2:
- Form DOM and Data DOM
- “Special” objects
- _auto, _cache
- More scripting
- Change object attributes based on data > Show/Hide > Color, Background, Size
Day 3:
- Analyze one of your current forms
- Review challenges in the form that have not been covered during Day1 and Day 2
- Convert Central .ifd to DocOrigin .xatw
- Begin working with converted form
- Continue working with converted form
- Continue (possibly finish) working
with converted first form
*ProTechnology has no affiliation with either www.codeacademy.com or www.lynda.com. These suggestions are merely offered as a good starting point for learning the basics of programming.
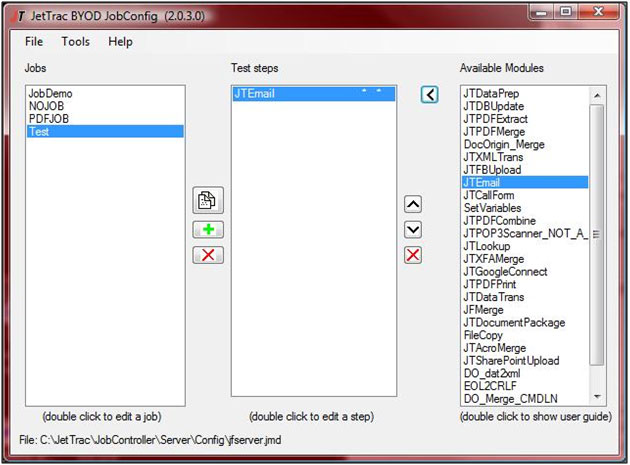
JetTrac Field Service Job Configuration Basic Training | Course Length: 15min
Description: This article provides a high level overview on how to use our JetTrac Field Service Job Configuration GUI (graphical user interface) to setup and edit jobs. Follow the instructions and walk through the exercise once you have JobConfig installed. Audience: Customers needing an intuitive interface to build JetTrac Field Service jobs and connecting all the available modules. Pre-requisites: From a technical standpoint the Field Service environment needs to be installed on the computer for this training. From a knowledge standpoint just a basic understanding of Windows PC Operations is sufficient.
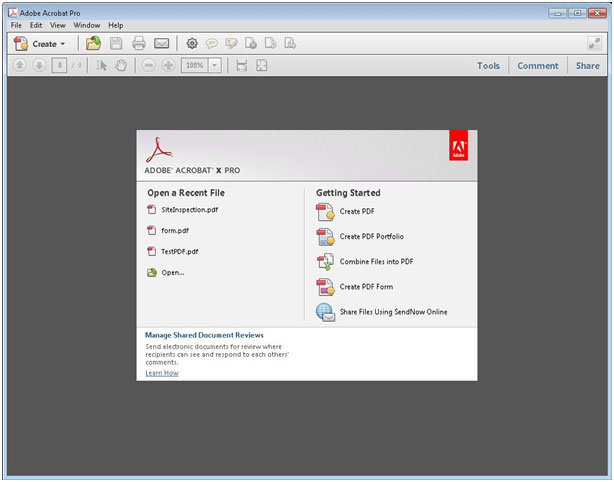
Designing Forms in Acrobat
Description: The Adobe Acrobat training material will go through how to create a fillable PDF form from scratch, from a physical paper form, or from an existing static form (a form with no fillable fields). Audience: Form Designers & Basic Users. Pre-requisites: Students should be comfortable in the Adobe Acrobat environment.
- Converting paper forms to fillable PDF forms.
- Creating a fillable PDF form from a static PDF form.
- Bring a PDF template in from Microsoft Word to Acrobat.
- Automatically detect fields and add them to a static PDF.
- Use OCR Text Recognition within Acrobat to find and edit text from a static PDF template.
- Adding fields manually to a template to create a fillable form.
- Settings available for all of the field types that you are able to add via Acrobat.
- The proper way to name fields so that you are able to manipulate XML data extracted from the form.
- Form Automation
- Software Integration
- Customizing the Process
- System Notifications
- PDF Integration Options
- Device Compatibility
- The Field Service Framework
- GUI Column Definitions
- Setting up your first Job: Step-By-Step

Adobe LiveCycle Designer
Course Length: 2 Days
| Description: This course introduces and teaches, in detail, techniques for developing print and interactive forms using Adobe LiveCycle Designer. Through in-depth hands-on practice, by the end of the course you will know how to create static and interactive forms which include input validation, localized fields, and accessibility information. Audience: Form designers seeking to use Adobe LiveCycle Designer to create static and interactive forms. Pre-requisites: A functional understanding of forms-based. A basic understanding of XML and XML schemas. A familiarity with JavaScript. |
 1. Designing print forms
1. Designing print forms
- Understanding forms in Adobe LiveCycle Designer
- Understanding Adobe Acrobat and Adobe Reader
- Navigating the interface
- Creating a new form
- Adding, aligning, and positioning form objects
- Designing form appearance
2. Designing interactive forms
- Adding and configuring interactive form objects
- Previewing interactive form objects
- Controlling tab order, presence, and accessibility
- Creating and using tables
- Organizing forms using subforms/naming
- Using master pages
3. Controlling user input and data display
- Formatting and validating user input
- Setting and using locale information
- Applying display and edit patterns
- Applying validation patterns
4. Creating shared and reusable form content
- Creating and using custom objects
- Creating and using form fragments
- Creating and organizing form templates
5. Importing Existing PDF and MS Word Forms
 DocOrigin Training
DocOrigin Training
Course Length: 3 days
| Description: This course introduces and teaches the basic and intermediate skills of installation, configuration, administration, and form design of JetTrac DocOrigin. Curriculum includes classroom instruction, hands on exercises and custom labs using your own company’s forms. By the end of this training you will be able to create and maintain a document generation solution for your company. Audience: Form designers and IT personnel who will be designing and maintaining your company’s document generation needs. Pre-requisites: Students should be comfortable working in a Microsoft Windows environment, and have a basic understanding of the XML data format. While not required, an introductory experience in the JavaScript programming language will be very beneficial for students to have done before attending DocOrigin training. ProTechnology recommends an online introductory course to JavaScript such as the one on www.codeacademy.com* or tutorial videos on www.lynda.com*. |
 Training Sessions:
Training Sessions:
Day1:
- Designer WalkThrough
- DocOrigin file extensions
- Structure of the form
- Data to merge
- Static vs dynamic forms
- Config files
- Config Editor
- Preview and Merge Test
- Design a basic DocOrigin Form
- Design a dynamic form
- Dynamic form objects > Container > Pane
- Scripting > first steps
Day 2:
- Form DOM and Data DOM
- “Special” objects
- _auto, _cache
- More scripting
- Change object attributes based on data > Show/Hide > Color, Background, Size
Day 3:
- Analyze one of your current forms
- Review challenges in the form that have not been covered during Day1 and Day 2
- Convert Central .ifd to DocOrigin .xatw
- Begin working with converted form
- Continue working with converted form
- Continue (possibly finish) working
with converted first form
*ProTechnology has no affiliation with either www.codeacademy.com or www.lynda.com. These suggestions are merely offered as a good starting point for learning the basics of programming.
![]() JetTrac Field Service Job Configuration Basic Training
JetTrac Field Service Job Configuration Basic Training
Course Length: 15min
| Description: This article provides a high level overview on how to use our JetTrac Field Service Job Configuration GUI (graphical user interface) to setup and edit jobs. Follow the instructions and walk through the exercise once you have JobConfig installed. Audience: Customers needing an intuitive interface to build JetTrac Field Service jobs and connecting all the available modules. Pre-requisites: From a technical standpoint the Field Service environment needs to be installed on the computer for this training. From a knowledge standpoint just a basic understanding of Windows PC Operations is sufficient. |
 Training Session:
Training Session:
1. What is JetTrac Field Service?
- Form Automation
- Software Integration
- Customizing the Process
- System Notifications
- PDF Integration Options
- Device Compatibility
- The Field Service Framework
2. How to use the Job Configuration GUI
- GUI Column Definitions
- Setting up your first Job: Step-By-Step
| Description: The Adobe Acrobat training material will go through how to create a fillable PDF form from scratch, from a physical paper form, or from an existing static form (a form with no fillable fields). Audience: Form Designers & Basic Users. Pre-requisites: Students should be comfortable in the Adobe Acrobat environment. |
 Converting paper forms to fillable PDF forms.
Converting paper forms to fillable PDF forms.- Creating a fillable PDF form from a static PDF form.
- Bring a PDF template in from Microsoft Word to Acrobat.
- Automatically detect fields and add them to a static PDF.
- Use OCR Text Recognition within Acrobat to find and edit text from a static PDF template.
- Adding fields manually to a template to create a fillable form.
- Settings available for all of the field types that you are able to add via Acrobat.
- The proper way to name fields so that you are able to manipulate XML data extracted from the form.

 Adobe LiveCycle Designer Training
Course Length: 2 Days
Adobe LiveCycle Designer Training
Course Length: 2 Days